Tip: Shadows in Photoshop Elements
In Photoshop CS you can easily create your own shadows and make a style of it. Photoshop Elements doesn’t have that option. But you can alter your shadows in a very simple way and I have another trick for you to save some time if you want to use this shadow on more elements on your layout!
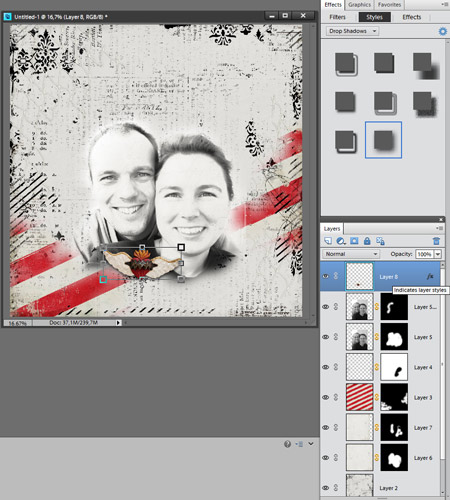
I started with creating a layout and added the first element. I chose one of the standard shadows of Photoshop Elements, Soft Edge.
It’s a nice shadow to start with, but I found out it can be a little bit too dark when it’s printed in an album. So I always change the settings of my shadows before I order prints.
You can easily change the standard shadow settings by double clicking on the little fx button in the specific layer in the layer palette.
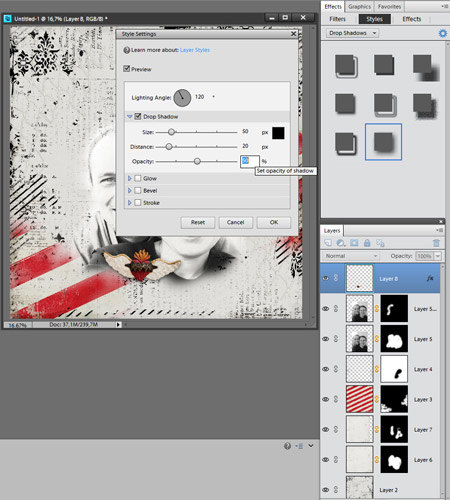
A little menu will open:
In this menu you can change everything. The angle of the shadow, but also the size, the distance and the opacity. I always lower the opacity to 40 – 50%. It’s getting less dark. You can also change the color of your shadow by clicking in the little black square and choose another color.
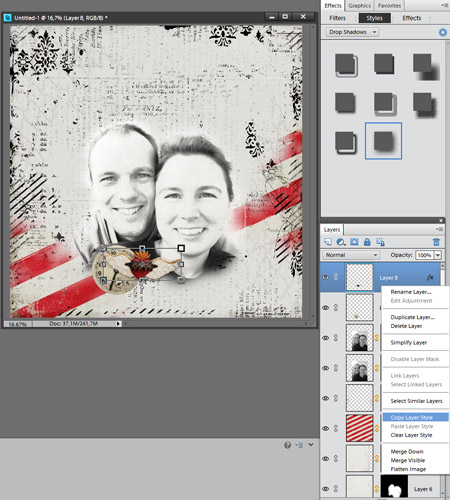
If you made the perfect shadow that you want to use on more elements on your layout, you can right click on the shadowed layer in the layer palette and choose Copy Layer Style.
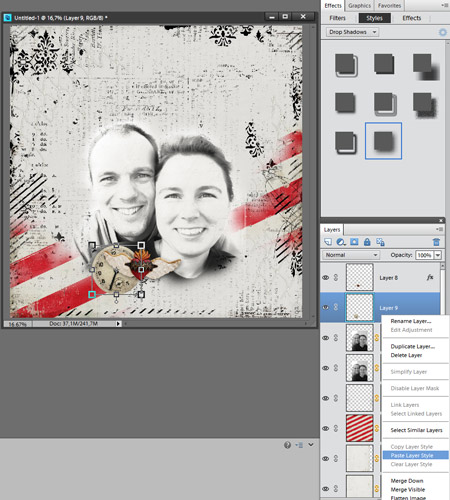
Now you can go to another layer, right click and choose Paste Layer Style. And you can do that over and over. You can even select several layers at the same time and do the same!
I hope this is a bit helpful for you. For me it’s working great and it saves a lot of time not to change every single shadow.




thanks, Irene!
Interesting…I don’t use Elements, but this seems very useful to know!