svanderhaegen
Well-Known Member

All members that participate, PLEASE ensure that you read all the rules for this challenge
so that you can claim your challenge points. Thank you!
NOTE: This is a photoshop only tutorial.
I am sure the same effect can be achieved in Corel Paint Shop pro and other programs,
using a motion blur effect.
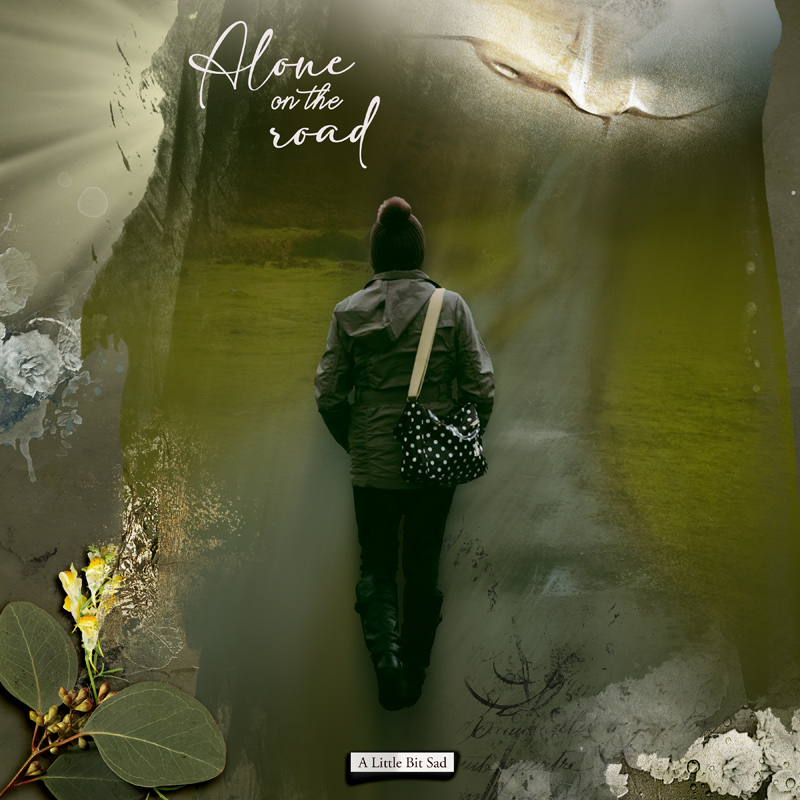
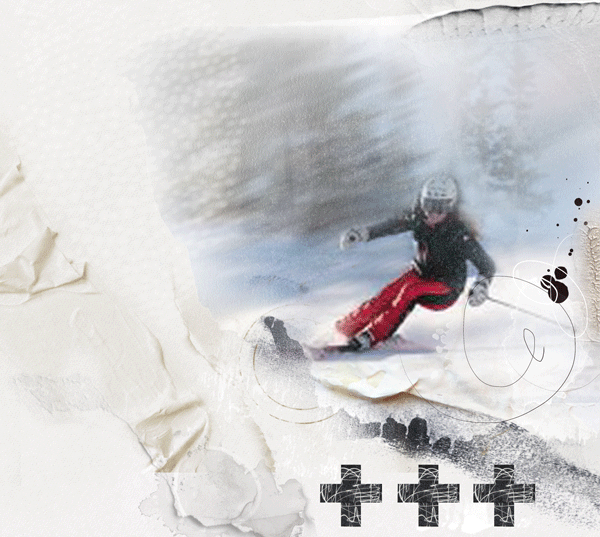
Here's a step-by-step guide for creating the Adamski Effect in Photoshop, which creates an abstract, painterly style often seen in landscape photography:
Step 1: Open Your Image
1. Open your chosen image in Photoshop.
2. Duplicate the Background Layer** by pressing `Ctrl + J` (Windows) or `Cmd + J` (Mac). Name this layer "blurred effect"
3. Select your subject wit the Object Selection Tool (W) Draw a rectangle around the object, and Photoshop will try to select it. With the selection active, press Ctrl + J (Windows) or Cmd + J (Mac). This will create a new layer with just the selected object. Name this layer"subject"

Keep your selection active and go back to the layer "blurred effect" and use generative fill to fill the selection. This way you get a layer without the subject on it.

Merge the generative fill layer with the blurred effect layer.
Step 2: Apply Motion Blur
1. Select the layer "blurred effect"
2. Go to Filter > Blur > Motion Blur.
3. Adjust the Angle to match the direction you want to emphasize (commonly horizontal or vertical).
4. Set the Distance between 200-600 pixels (adjust to your preference).
5. Click OK to apply the blur.

Step 3: Mask the Blur Effect
1. With the "blurred effect" layer selected**, click the Layer Mask icon at the bottom of the Layers panel.
2. Select the Brush Tool (B), and set the brush to a soft round brush with a low opacity (20-40%).
3. Paint on the mask to reveal areas of the original image you want to keep sharp. For instance, in landscape photography, you might want to reveal some details of trees, mountains, or other main elements.

Step 4: Adjust Layer Opacity and Blend Mode (Optional)
1. Adjust the **Opacity** of the blurred layers to fine-tune the effect.
2. You can also experiment with Blend Modes like Soft Light or Overlay for a more integrated look.
Step 5: Fine-Tune the Overall Image
1. Make any additional color adjustments using Adjustment Layers (like Curves or Hue/Saturation).
2. Add a vignette if desired by going to Filter > Lens Correction and selecting Vignette under the Custom tab.
3. Add an overlay if desired (I opted for a spooky overlay)

Step 6: Finalize and Save
1. Review your work, adjust any masks as needed, and flatten the image when you’re satisfied.
2. Save your file as a PSD if you want to keep the layers, or export it as a JPEG for web or print.
This effect can be customized greatly by adjusting the blur distance, angle, and layer opacity, so feel free to experiment to get the look you like!
and ofcourse, than you make a layout with it!!

RULES:
- Use the tutorial steps above to change your photo. For non-Photoshop users use some type of motion blur filter on your photo and let me know what you did, here in the thread when you post your layout.
- Please use 80% Oscraps products that are currently in the store.
- Non-Oscraps products or retired O designer products can be used whether the designer is selling elsewhere or not.
- You need to credit all the products used on your layout.
- Your layout can not be used for more than one challenge.
- Your page must be posted in the Challenge 5 gallery by midnight PST november 30th, 2024 and linked back to this thread (see below on how to add your linked layout).
- And do not forget to update the CURRENT MONTH'S TRACKING THREAD to be eligible for your coupon.
Adding a linked layout from the Gallery to a thread:
1. Upload your layout to the gallery first. In your forum post click the Gallery Embed icon (little camera).
2. This will open your gallery, simply click on the layout you require, then scroll down to the bottom of the screen and click the Continue button.
3. Your linked layout is now in your post, the image will appear once you have clicked the Post Reply button.
Attachments
Last edited by a moderator: